 Immersive emails are the name that we give to HTML emails that are rich in content, and are highly engaging to their recipients. They serve a distinctly different purpose to transactional emails that are of a simpler design, and deliver a more concise message.
Immersive emails are the name that we give to HTML emails that are rich in content, and are highly engaging to their recipients. They serve a distinctly different purpose to transactional emails that are of a simpler design, and deliver a more concise message.
Quoox has its own immersive email content editor, designed to make it as simple as possible to create content-rich emails for your leads and members.
Immersive emails are presently available in campaign reachouts; scheduled broadcasts; nurturing programs; and XRcize support messages.
Things you should know
There is a little more technique and art-form to creating good immersive emails. Email clients (such as Outlook; Google Mail etc.) are far more restrictive in the types of content that they support versus, say, as conventional web page. Different clients render emails in slightly different ways, and there will always be some deviation in final presentation when you compare the same email when viewed in different email clients.
We have built the Quoox immersive email functionality upon the widely respected Zurb Foundation for Emails framework. This is renowned as one of the most consistent mechanisms for creating and delivering content-rich emails, and Quoox takes care of all of the technical elements for the successful implementation of this framework (including automated css style inlining).
Success with images
One of the most important aspects of achieving a successful and consistent result with your immersive emails is to ensure that you upload your images already resized.
Whilst some of the more modern email clients will take note and implement image sizing, not all will. These others display your image at its full size, and this can lead to some very ugly email layouts if you haven’t resized your image.
Immersive emails should typically be no wider than 600 pixels, and therefore we recommend the maximum width of a full width image to be no more than 540 pixels (to allow for borders). Quoox will automatically downsize any image you upload through the immersive editor to 540 pixels. However, if you wish your image to be smaller than this, you should resize it yourself prior to uploading.
There are many extremely good free image resizing tools available on the Internet. One of the best known is Adobe Photoshop Express online. Another is Image Resizer. Quoox is not affiliated with either of these products/companies, and you can find dozens of similar tools via Google.
Determining the correct image size
When you pull in an pre-designed block from the Quoox block editor, the default images will already be the correct size. It is this size that you wish to replicate in the images that you upload yourself. So, how do you determine the correct image size?
If you use Google Chrome, there is a free plugin called “Image Size Info“. This plugin is not written by or affiliated with Quoox, but provides useful image size information.
Firstly, follow the above link to install and enable the image size plugin.
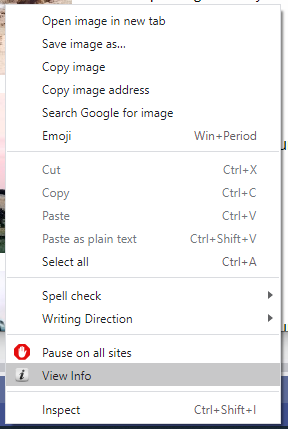
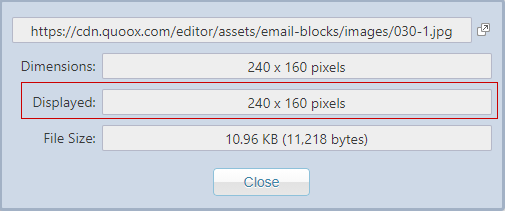
Now, when editing an email, you can right-click on an image and select View Info from the popup menu. A popup window showing the image information will be displayed:
The size that you wish to resize your uploaded image to is the displayed size. The first number is the width, the second the height (i.e. “[width] x [height] pixels”).
Your image should always be the same width. You should use your discretion as to whether you can use a different height. Some placeholders may require you to crop your image to match the same aspect ratio as the original image.
Getting it right
Through the Quoox email editor you can access the entire Zorb Foundations for Email framework. It is our recommendation that, unless you are familiar with HTML coding for emails and the foundation framework, you use the pre-configured content blocks provided and customise them to suit your needs.
Please note that the immersive email editor content blocks are different to those using in the Quoox page builder. They use different technologies, and the options available for emails are more restricted than for browser-centric HTML pages.
We strongly recommend that you use the test send options (where provided) to send yourself a copy of the immersive email that you have created to verify that it presents as you wish.
One further point to note is that some email clients, such as Outlook, take the first section of text to display as a “preview” to users. You may therefore wish to put a preliminary sentence of text at the top of your email to summarise the email content.
Compliance
Quoox is only to be used for sending communications to members or leads for whom you have a demonstrable (and legally compliant) relationship. Sending SPAM emails or emails to persons not meeting these criteria through Quoox is strictly forbidden. This is to ensure our own compliance with our service providers.
When designing your own immersive email, it is your responsibility to include your contact links, business information, and any other information that may be legally required in your country (i.e. GDPR in the UK and Europe)
Social media icons email building block
A new building block of social media icons has been added to the immersive email builder enabling you to include direct links to your social media pages using the relevant button icons.
To find the social media icons in the immersive email editor, you will need to select ‘Footer’ from the dropdown on the right-hand side and you’ll then see the option to drag and drop the icons.